Costume Contextmenu (Klik Kanan) Dengan ReactJs
Costume Contextmenu
Dikesempatan kali ini saya akan memberikan sedikit tutorial bagaimana cara membuat atau mengkostum context menu. Dikutip dari wikipedia menu konteks merupakan medu dalam antarmuka pengguna grafis yang muncul setelah interaksi pegguna, seperti operasi mouse ketika di klik kanan.
Menyiapkan Project React JS
Bagi teman-teman yang belum membuat project dengan ReactJS teman-teman bisa langsung mengunjugi web dokumentasi ReactJs . atau teman-teman bisa mengikuti code di bawah.
Buka CMD > Masuk ke direktori untuk menyimpan folder react yg kalian inginkan > lalu ketikan perintah di bawah
Setelah baris pertama di ketikan, ikuti perintah baris selanjutnya ( my-app adalah nama folder yang kalian buat, kalian bisa mengubahnya dengan nama yang kalian inginkan). Setalah installasi selesai, start Code!
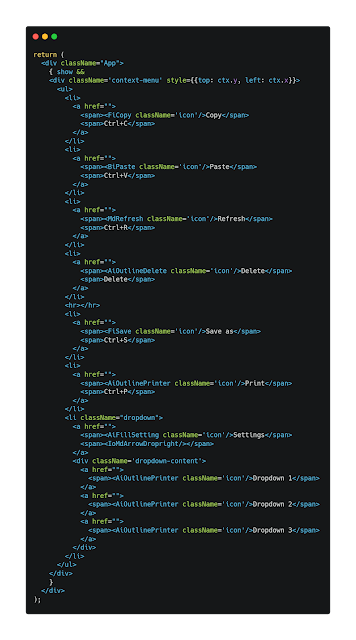
Code Time
Pada program ini menggunakan beberapa hooks, useState, useEfect, dan useCallback, untuk menggunakanya, kita import hooks tersebut
Selanjutnya kita membuat fungsi untuk menampung state yang baru kita buat di atas, disini saya beri nama handleCtx dan hideCtx.
Pada func handleCtx menggunakan useCallback yang di dalamnya memiliki event, dimana setCtx yang nantinya kita set untuk mengetahui posisi cursor kita dan setShow(true) ketika kita klik kanan, maka akan menampilkan state show.Sedangkan dengan hideCtx, kebalikan dari handleCtx, jika kondisi show itu true/aktif ketika kita klik dia akan mengembalikan nilai false, jika tidak maka tidak akan menjalankan apapun.
Selanjutnya kita menggunakan useEffect untuk membuat efeksamping dari fungsi yang kita buat,
Didalamnya berisikan listener dengan event click dan contextmenu, pada barsi pertaman memungkinkan listener akan menjalankan fungsi hideCtx ketika di click(kiri), sedangkan pada listener centextmenu, menjalankan fungsi dari handleCtx yang menampilkan contextmenu itu sendiri dari list yang akan kita buat.







Post a Comment